⯇ Retour à la liste des projets
Watchy

Watchy est né de mon amour pour les console fantasy comme PICO-8. C'est sur ce programme j'ai créé mes premiers jeux vidéos, et j'ai toujours eu envie de mettre ma pierre à l'édifice des consoles fantasy. De plus, coder son propre moteur de jeu est très formateur et le fait de partir de fonctionnalités limitées permet d'éviter de s'éparpiller.

Pour coder Watchy, j'ai utilisé du TypeScript, PixiJS et Vite. Vite est un nouveau bundler qui permet de faire du développement rapide et d'activer très facilement toutes les capacités du TypeScript. PixiJS est une bibliothèque de rendu 2D plutôt légère, qui m'a donné accès à beaucoup des fonctionnalités du WebGL sans la complexité.

Pour l'écriture du code, j'ai choisi le Lua, déjà plébiscité par beaucoup d'autres consoles fantasy de part sa simplicité à interfacer avec du C et du C++ (où des fonctions en Lua exécutent du code en C et inversement). J'ai utilisé la bibliothèque wasmoon qui reprend le même principe en compilant le code Lua en WebAssembly et en proposant cet interfaçage avec du TypeScript.
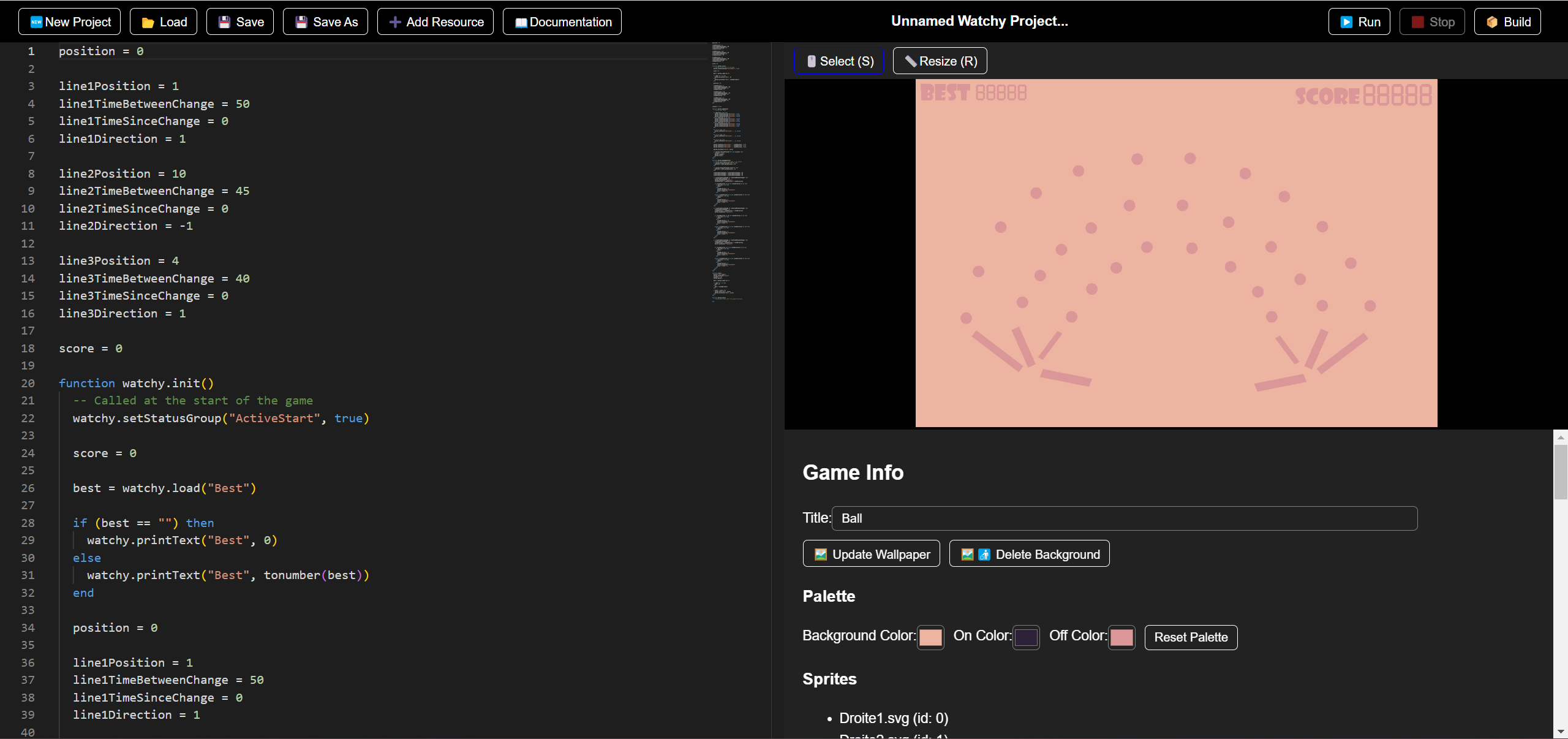
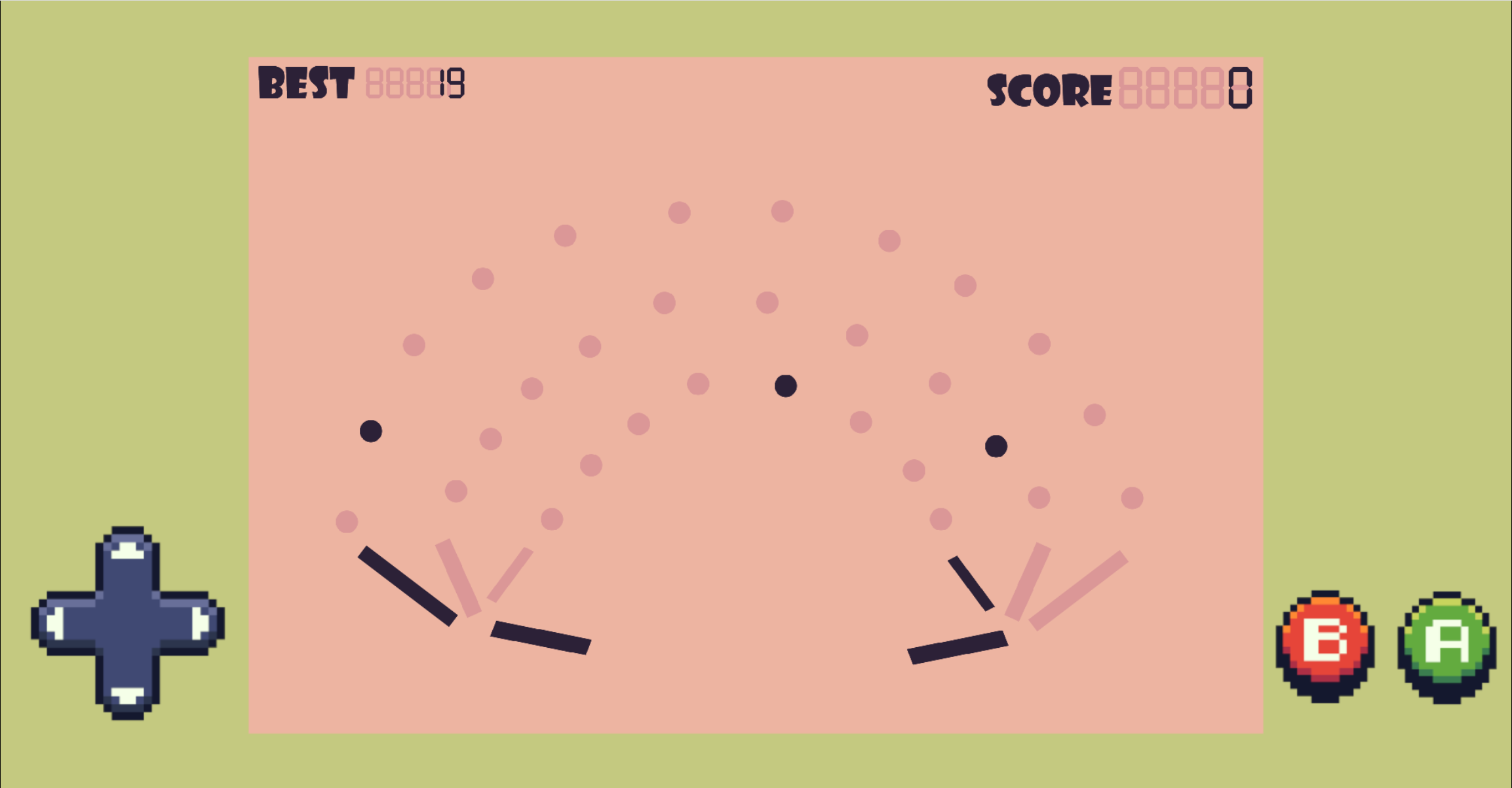
Concernant l'export, j'ai voulu quelque chose de simple à maintenir. Le moteur exporté est le même que celui qui lancera le jeu dans l'éditeur. On lui fournit un objet JavaScript qui contient l'entièreté des informations (les sprites, les sons, le code) et il se charge de lancer le jeu. Pour l'export, j'ai transpilé tout le code du moteur et son style dans une page HTML unique. Ensuite j'ai transformé l'objet JavaScript qui représente le jeu en une chaine en base 64, que j'ai inséré dans la page HTML. Lorsque l'utilisateur lance le jeu, le moteur récupère cette chaine, la décode et lance le jeu.
J'ai aussi profité de ce stage pour mettre en place une intégration continue créant une build web poussée sur Github Pages et Itch.io, ainsi que des exports Windows, Mac et Linux, avec Tauri, également poussés sur Itch.io.